ここ最近TAGの見直しをしたりテーマ変えたりと色々整理をしたいたのですが、
デフォの状態だとトップページに表示される記事が一つ一つ全文の場合、
今後記事がたまってきたときに過去の記事を振り返ったりするのが大変になりそうだなと感じたため、
文頭の一部だけ表示させ、[続きを読む]のリンクを表示させることにしました。
これが意外にハマってしまったためメモしておきます。
まずは設定画面のところで
[デザイン] -> [ページ要素] とたどり、
ページ要素の中の[ブログの投稿]の枠の中の編集をクリックします。
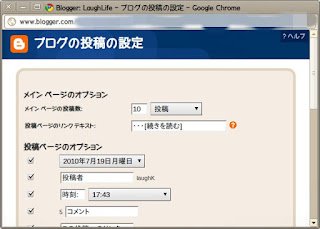
するとおなじみの以下の画面が出てきます。
ここの投稿ページのリンクテキストのところを、お好みで”・・・[続きを読む]”などに設定しておきます。
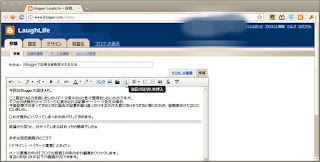
あとは実際の記事でどこまでを見出しにするかの境界を[追記の区切りを挿入]で指定してあげます。
こんな感じです。
たったこれだけで、トップページに表示される際は区切りから上のところまでのみとなり、
直接記事のページに飛んでくると初めて全文表示されるという状態になります。
実はこういう省略表記にする方法は
BloggerヘルプのページやクリボウのBlogger入門の[Bloggerにも「続きを読む」機能]でも解説されているのですが、
こちらではテンプレートをいじったりしなければいけないため面倒ですし、
外部のオリジナルのテーマを導入済のブログでやろうとすると結構混乱してしまいます。
この方法だと実際に記事を書く際に「冒頭はここまでだな」と思ったら
そこで[追記の区切りを挿入]をクリックすればいいので楽勝です。
ちなみに僕はこの方法を発見するまで
[追記の区切りを挿入]機能がどういうものなのかイマイチ理解出来ていませんでした(∀`*ゞ)
[追記の区切りを挿入]機能がどういうものなのかイマイチ理解出来ていませんでした(∀`*ゞ)